Add a Mega Menu to your website with OxySites’ Mega Menu Element.
To add a mega menu element from the elements panel go to OxySites ➟ Mega Menu.

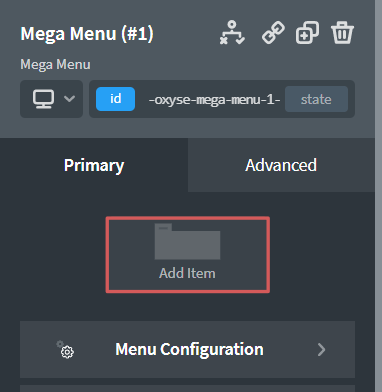
A Mega Menu Item consists of a link and the actual item dropdown, in which you may embed any element to your liking. To add a mega menu element go to OxySites ➟ Mega Menu ➟ Add Item.

To use the Menu Configuration, navigate to Mega Menu ➟ Menu Configuration.
Set the mode of the menu trigger.
On Hover: The item dropdown opens on hover.
On Click: The item dropdown opens on click.
Menu: The item dropdown is positioned relative to the mega menu.
Custom: Choose any element which is a predecessor of the item dropdown element and set its position to relative. This will make the dropdown’s position relative to that element.
Tipp: You can set the Mega Menu Item itself to position relative, which makes the dropdown’s position relative to the element it is contained in.
Choose from four different types of animations to reveal the dropdowns.
Set the dropdown animation duration.
To use the Mobile Configuration, navigate to Mega Menu ➟ Menu Configuration ➟ Mobile Configuration.
Set the screen size for which the mobile menu should appear.
Menu Container: The mobile menu is positioned relative to the mega menu container.
Custom: Choose any element which is a predecessor of the mega menu and set its position to relative. This will make the mobile menu’s position relative to that element.
Choose from four different types of animations to reveal the mobile menu.
Set the mobile menu animation duration.